Einführung in Vite
Vite ist zur Zeit in aller Munde. Der Module Bundler/Loader soll flinker, einfacher und weniger bitchy sein als sein Konkurrent webpack.
Zugegeben: Wenn man seine Haarfarbe mag und nicht ins gräuliche wechseln will, sollte man die Konfiguration von webpack vermeiden. Da ich dieses Problem nicht habe, schauen wir uns doch mal parallel zu meinem Artikel Einführung in webpack das ganze mit Vite an. Vielleicht wachsen die Haare dann ja wieder?
Was wir vorhaben
Ähnlich zum o.g. Tutorial konzentrieren wir uns auf eine statische Webseite – nichts mit Vue, React, Fizzlebuzz oder anderen JavaScripts Frameworks. Das hilft uns zu verstehen, was so ein Module Bundler/Loader macht, nämlich Pakete schnüren. Und das in einer Form, die uns als Entwickler nicht im Weg steht.
Am Ende wollen wir eine index.html haben, die mit unseren eigenen JavaScript-, CSS- und Sass-Dateien gefüttert wird.
Voraussetzungen
Um mit Vite zu arbeiten, benötigen wir eine Node.js Umgebung und einem Package-Manager. Aus “Gründen” benutze ich im Folgenden Yarn.
Es gibt sehr viele Wege, wie du zu so einer Entwicklungsumgebung kommst. Du kannst Node.js nativ auf deinem Windows-Rechner installieren oder auch eine eigene Shell mit Docker erstellen (wie ich in diesem Beispiel). Mehr ist nicht nötig!
Eine einfache Seite zum Laufen bringen
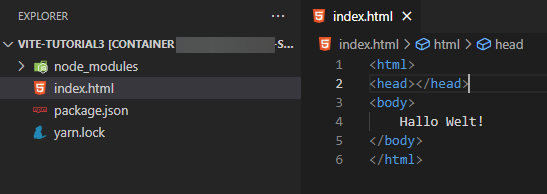
Als erstes benötigen wir eine index.html, die wir im Browser anzeigen können. Lege dir also irgendwo ein Verzeichnis an und baue folgende Datei:
<html> <head></head> <body> Hallo Welt! </body> </html>
Im Gegensatz zu meinem Tutorial zu webpack verlange ich jetzt nicht, dass du deinen eigenen Webserver baust. Vite hat den aus “Gründen” schon an Bord, also installieren wir es doch einfach! Wechsle in einem Terminal in das Verzeichnis der index.html und führe folgendes aus:
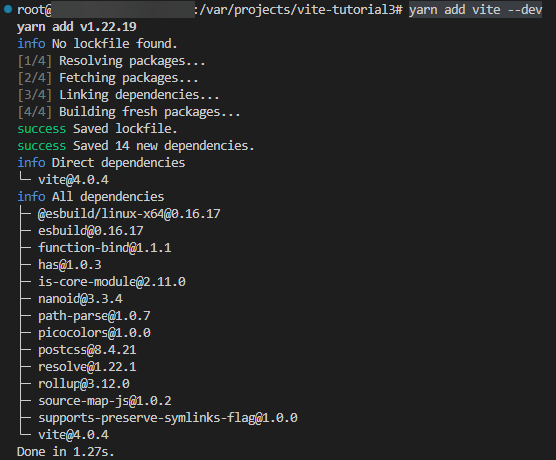
yarn add vite --dev
Damit legst du alles an, was wir für Vite benötigen.


Als nächstes startest du den Webserver, bzw. die Entwicklungsumgebung von Vite.
yarn vite dev --port 80 --host
Das startet einen Webserver auf Port 80. In meinem Fall mappe ich den Port 80 auf einen anderen um, da ich einen eigenen Docker-Container gestartet habe.

Jetzt musst du nur noch die Seite aufrufen, fertig!

An dieser Stelle könnten wir das Tutorial auch beenden. Machen wir aber aus “Gründen” nicht.
Hot Module Replacement
Kommen wir zum ersten magischen Moment, nämlich HMR, das Hot Module Replacement. Alle Dateien, die wir bearbeiten, werden instantly im Browser geupdatet. Passe index.html einfach mal an und speichere die Datei.
Zugegeben, das ist ein Trick, bei dem man nur überrascht ist, wenn man noch einen Casio-Taschenrechner benutzt. Aber es ist trotzdem immer wieder schön, gerade dann, wenn man aus einer Web-Dev-Welt kommt, in der man überall <table> nutzen durfte, ohne einen Shit-Storm abzubekommen.
JavaScript einbinden
Nächstes Ziel: Eine einfache JS-Datei, die etwas über die Console ausgibt. Erstelle also die Datei main.js mit folgendem Inhalt:
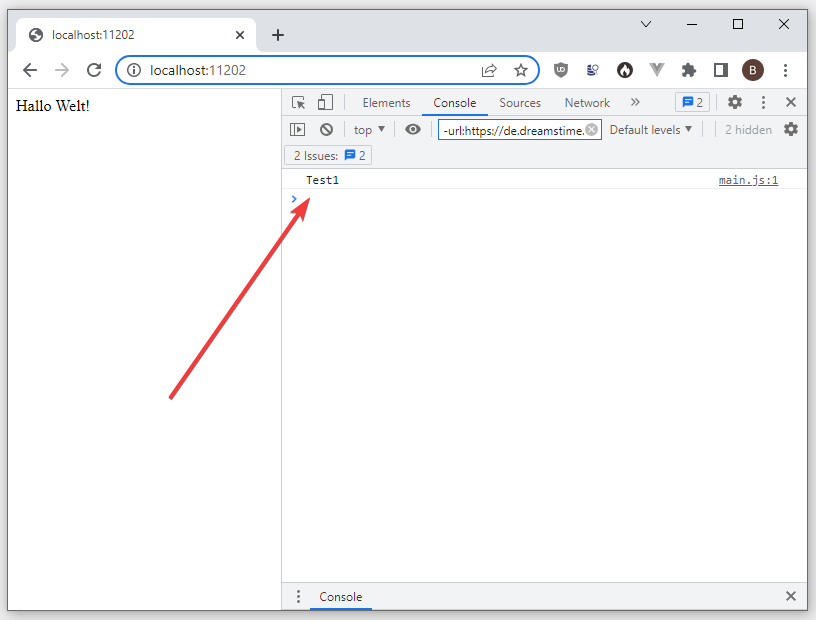
console.log('Test1');Und diese Datei binden wir jetzt ganz einfach in das HTML ein:

Und ohne etwas zu tun: Die App im Browser macht es automatisch!

CSS und Sass
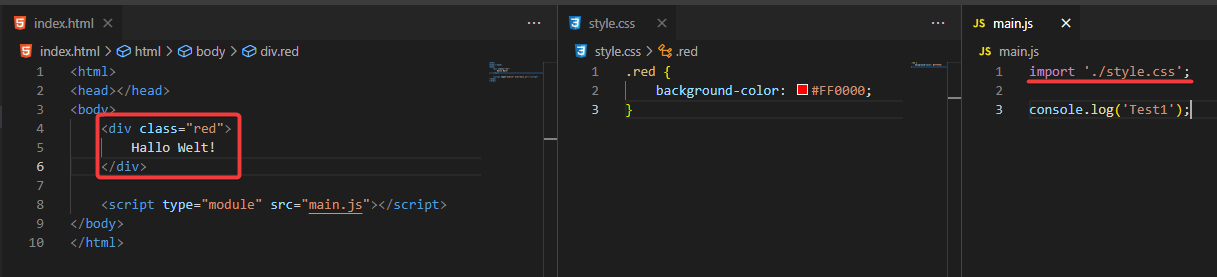
Jetzt machen wir unsere App richtig fesch und sprühen ein bisschen CSS auf. Erstelle also eine Datei style.css und füge folgendes in die anderen Dateien ein:

Und siehe da – es klappt auf Anhieb!

Sass (oder andere CSS-Preprocessors) sind auch kein Problem. Um eine style.scss Datei einbinden zu können, musst du nur vorher ein Paket installieren:
yarn add sass --dev
ES-Module hinzufügen
“ES” ist die Abkürzung von ECMAScript-Modules, die man in NodeJS-Applikationen findet. Fügen wir mal eine von denen in unser Projekt hinzu:
yarn add uuid
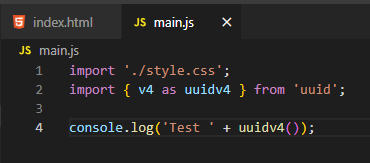
Dieses Modul macht nichts anderes, als eine UUID-zu generieren. Bauen wir es in die main.js ein:

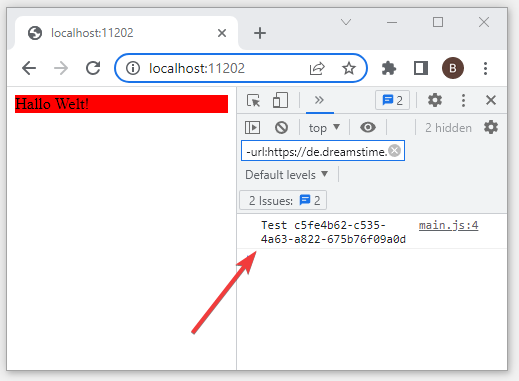
Wie erwartet spuckt die Konsole einen String aus.

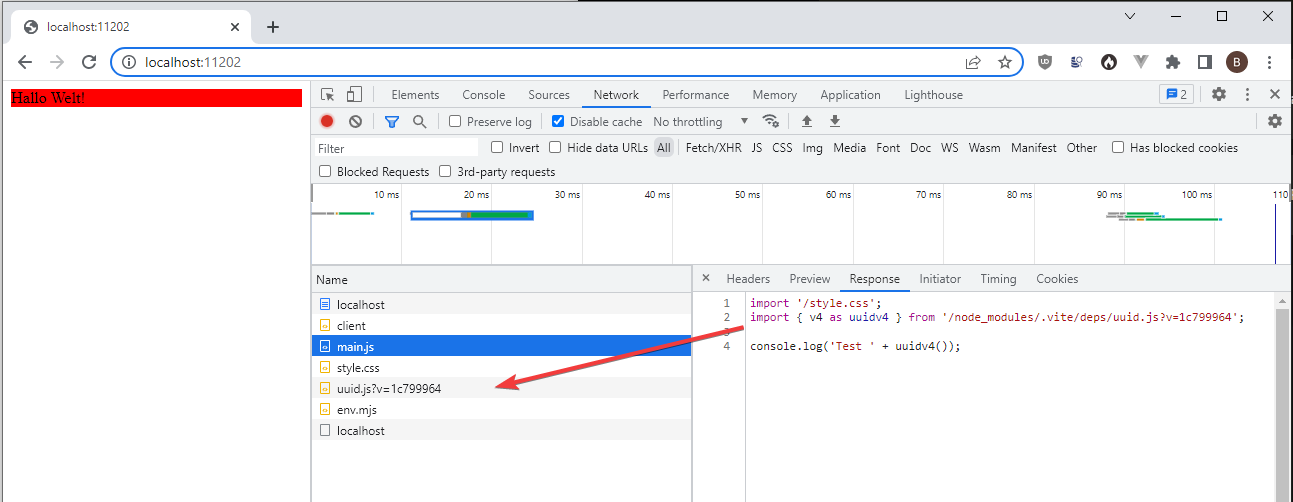
Aber jetzt kommt der interessante Teil: Im Gegensatz zu (Vanilla-)webpack achtet Vite darauf, alle Javascript-Module auch über die ES-Module-Option des Browsers zu nutzen. D.h. das JS wird, wie bei node, per import-Befehl eingebunden!

Das ist der große Vorteil: Bei Anpassungen eines Moduls muss nicht der gesamte JS-Code kompiliert werden. Tatsächlich muss dieses Modul auch nur dann geladen werden, wenn der Browser es benötigt.
Production-Build
Wenn man sich die Elemente in dieser Dev-Umgebung mal anschaut, merkt man schnell, dass man das nicht so online stellen kann. Man hätte direkten Zugriff auf alle Dateien in diesem Verzeichnis und das JS/CSS ist auch nicht optimiert (oben sieht man auch, dass Vite das Modul direkt aus node_modules nachlädt).
Genau wie bei Webpack muss man also einen Production-Build erstellen. Und auch das ist extrem einfach:
yarn vite build
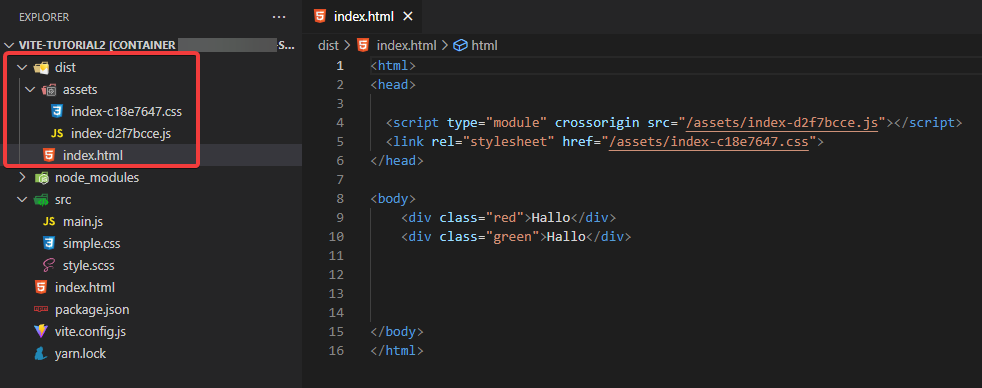
Dieser Befehl erstellt einen Ordner /dist mit allen Dateien, die du zum Hosten benötigst:

Konfiguration und Fazit
Wenn man das alles mit dem Aufwand für webpack vergleicht, ist es erstaunlich, wie weit man kommt, ohne überhaupt das Config-File vite.config.js erstellt zu haben.
Natürlich ist das nicht alles, was Vite kann. Es ist ein einfaches Tool, um eine Dev-Umgebung mit dem Framework zu erstellen, mit dem man gerne arbeitet. Und ja, Vite ist aufgrund seines jungen Alters und der Nutzung von ES-Modules extrem flott.
Das heißt aber nicht, das alte Sachen schlecht sind.
Mein Rücken tut weh.
28. Januar 2023
Alle meine Artikel entstehen mit bestem Wissen und Gewissen, sind aber nicht perfekt und sollten immer nur als Ausgangspunkt für deine eigenen Recherchen bilden.
Sollte dir etwas Fehlerhaftes auffallen, freue ich mich über deine Nachricht!